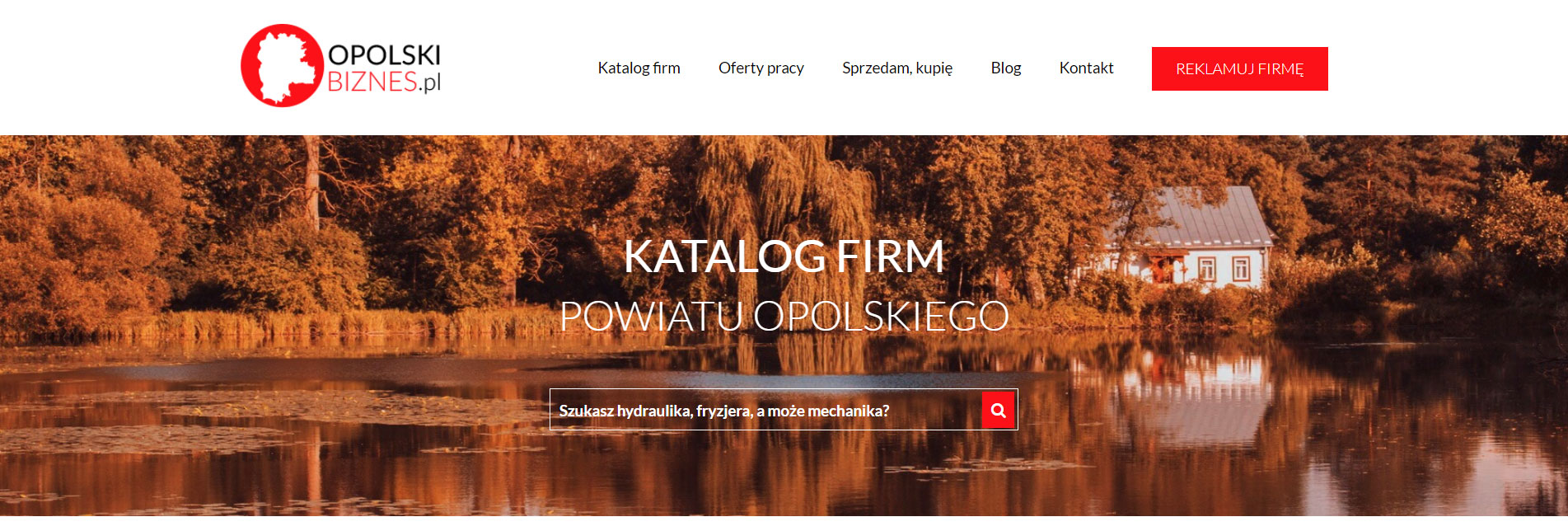
Slider na stronie głównej, ale czy na pewno?
Zbierając brief od klienta dość często klient zadaje pytanie „Czy będzie slider na stronie głównej?”. Większość stron go posiada, więc pewnie jest skuteczny… Badania pokazują co innego.
Jak pokazują badania, w przyciski do nawigacji w sliderze klika mniej niż 1 procent użytkowników. Zdziwiony? Ja nie. Przyznaj tak szczerze, z ręką na sercu. Ile razy w ciągu dnia, tygodnia przewijałeś pozycje w sliderze? Ehm, no właśnie…
Występuje tutaj tak zwana ślepota banerowa. Mamy wszędzie tyle reklam, banerów, bilbordów, że po prostu je ignorujemy. Nie widzimy ich. Poza tym duże slidery tracą sens w erze urządzeń mobilnych. Korzystamy ze zbyt małych ekranów, by pokazać na nich zdjęcie i jeszcze nanieść na nie dobrze tekst.
Co zamiast slidera?
Osobiście preferuję efekt parallaxy. Na większym ekranie efekt przewijania zdjęcia prezentuje się atrakcyjnie pod kątem wizualnym. Poza tym eksponuje jeden przekaz marketingowy, który klient na 99,9% zobaczy.

Problem jest z ekranami dotykowymi . Na nich efekt parallaxy nie zadziała. Tam najlepiej umieścić statyczną grafikę lub jednolite tło. Poza tym zawartość należy ograniczyć do minimum – ze względu na niewielki ekran.

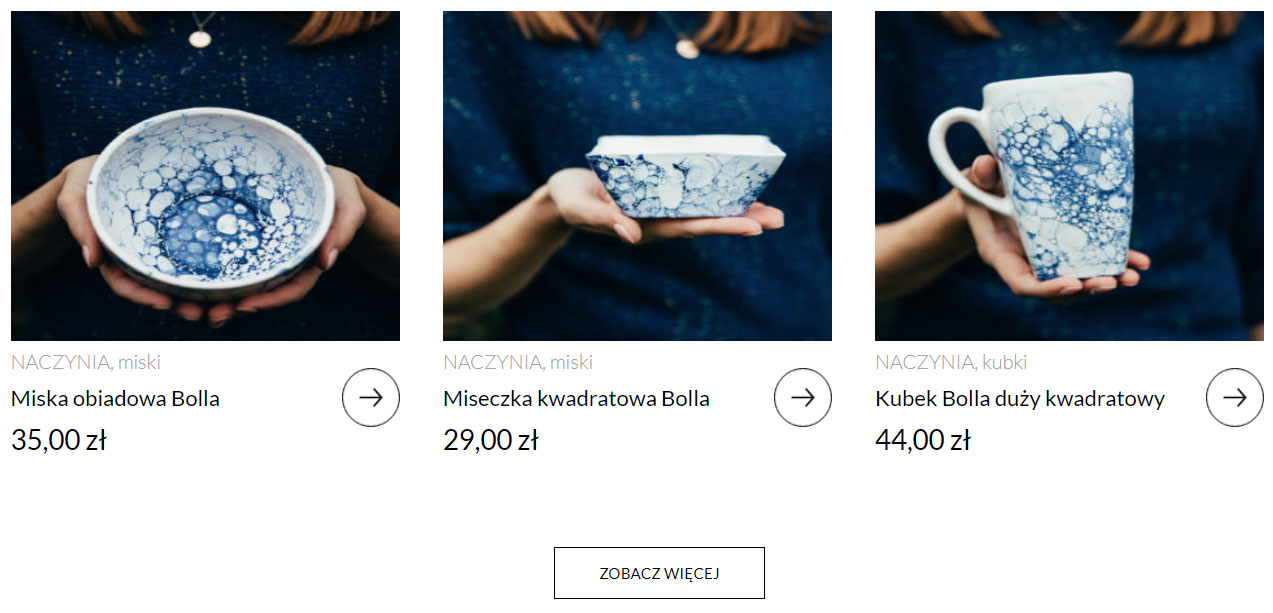
No dobrze, ale jak pokazać nowości, albo promocje w sklepie?
Przewijanie produktów na smartfonie jest upierdliwe. Wykonując gest przewijania łatwo omyłkowo kliknąć w link i przejść do produktu. Lepiej pokazać kilka produktów i dodać przycisk Call To Action „Zobacz więcej”, który przekieruje do podstrony z promocjami.

Czyli nie dodamy nigdzie slidera?
To nie jest tak, że slider jest beznadziejny i w żadnej sytuacji nie przyda się. Można go użyć, ale z sensem. Można go wykorzystać przykładowo do prezentacji logotypów naszych klientów czy sponsorów wydarzenia. Ustawiając automatyczne przewijanie co kilka sekund zapewnimy odpowiednią ekspozycję, nie zaburzając struktury strony.

